A favicon is a small image that appears in the tab of the browser. By default, there is a small SLW logo.

You can replace this default with your own version.
Some things to consider:
- It needs to be square
- It needs to be saved as a .png file
- It needs to not be blurred/unrecognisable when it is very small 16px by 16px
- The image should be saved as 100px by 100px size (this is to cater for some variation in browser specifications)
Once you have created your favicon image and saved it onto your computer, follow these steps to update your website.
1. Go to the design area of the workshop:
https://my.smartlittleweb.com/ws/design
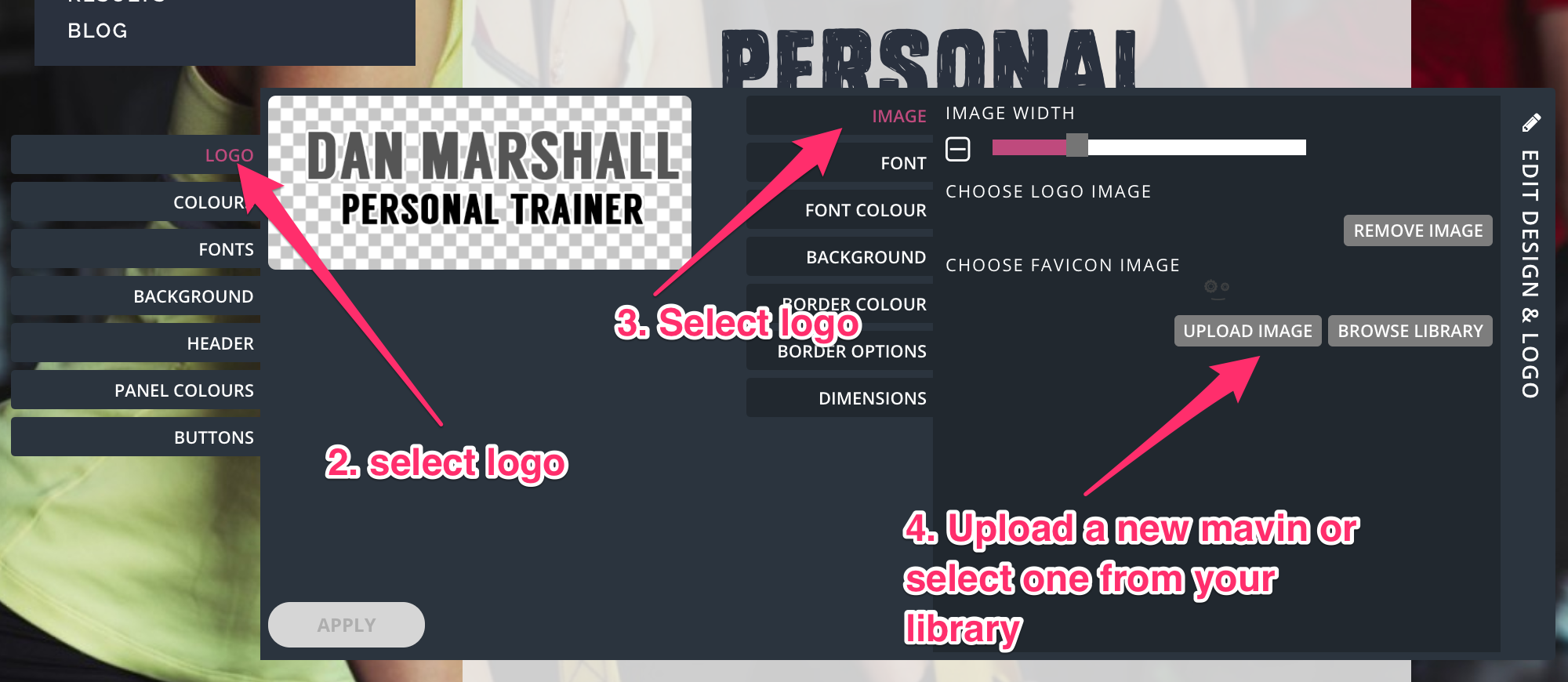
2. Click the "EDIT DESIGN & LOGO" tab found in the bottom left of the page to show the Design editor, make sure "LOGO" is selected
3. Ensure the "IMAGE" area of the logo is selected
4. Under "CHOOSE FAVICON IMAGE" either upload a new image or if you have previously uploaded it browse your library and select it.

5. Press "APPLY"
6. Save and publish when ready.
0 Comments