If you would like to add a "Click to Call" button or link on your website there a couple of options.
Mobile only footer link
To all a clickable phone number to the bottom of every page viewable on small (mobile) screens only, do the following:
1) Sign into the workshop
2) Go to Basics > Call to action (https://my.smartlittleweb.com/ws/basics/cta)
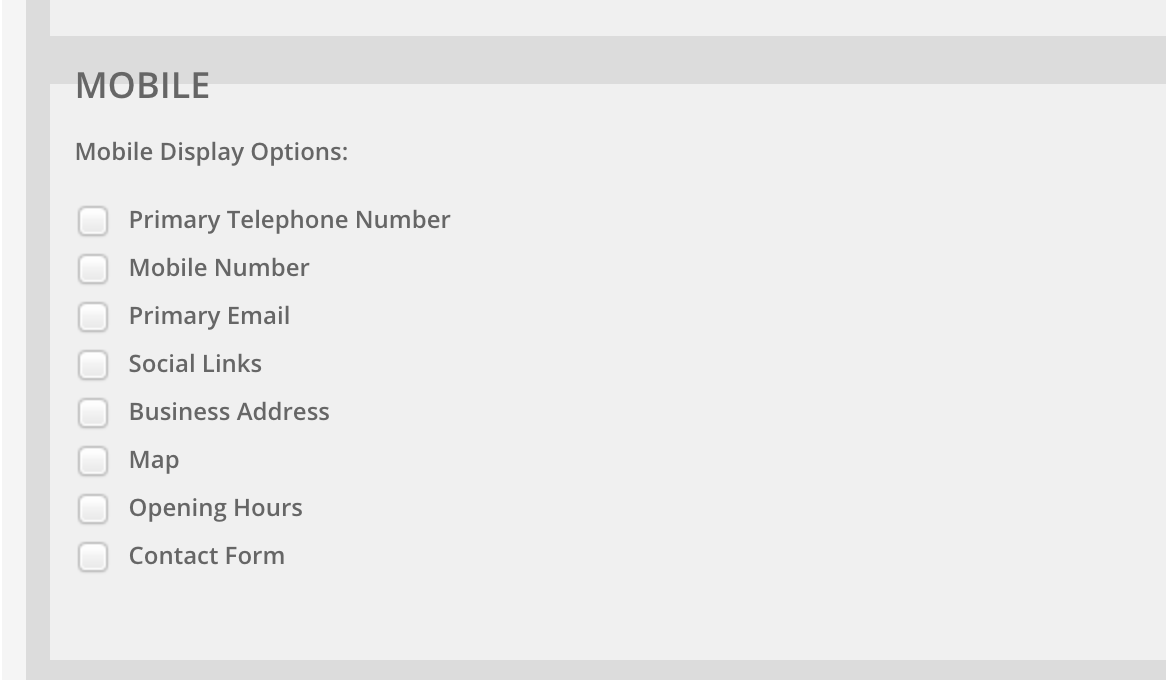
3) In the Contact Preferences update the Mobile area to include your primary number

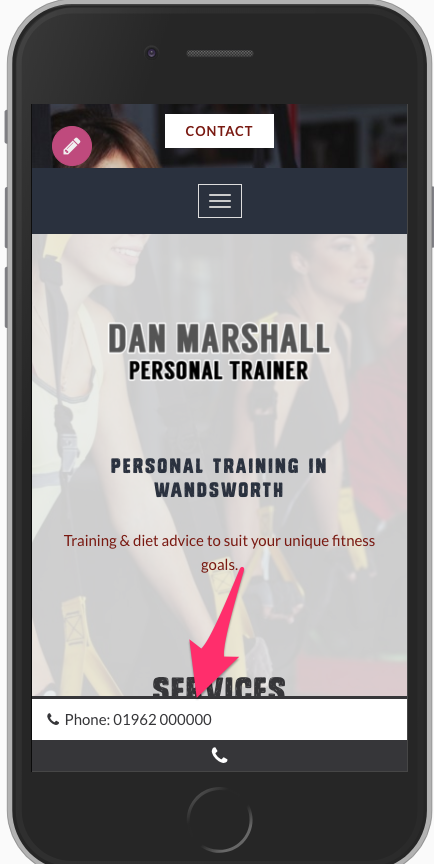
4) This will create a new button visible only on small screens, clicking the button will reveal the clickable number

Link/button in a text area or section
NB. on non-mobile devices clicking on the link will open the application the visitor has chosen to use for making internet phone calls.
To add a clickable link/button into a text area you need to do the following:
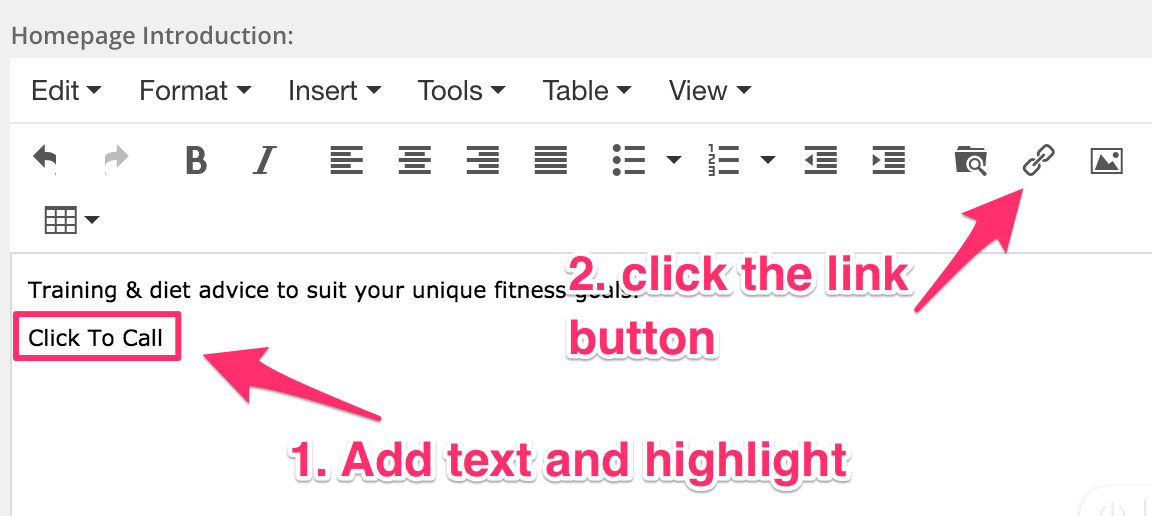
1) Type the text you want to make clickable
2) Highlight the text and click the link button

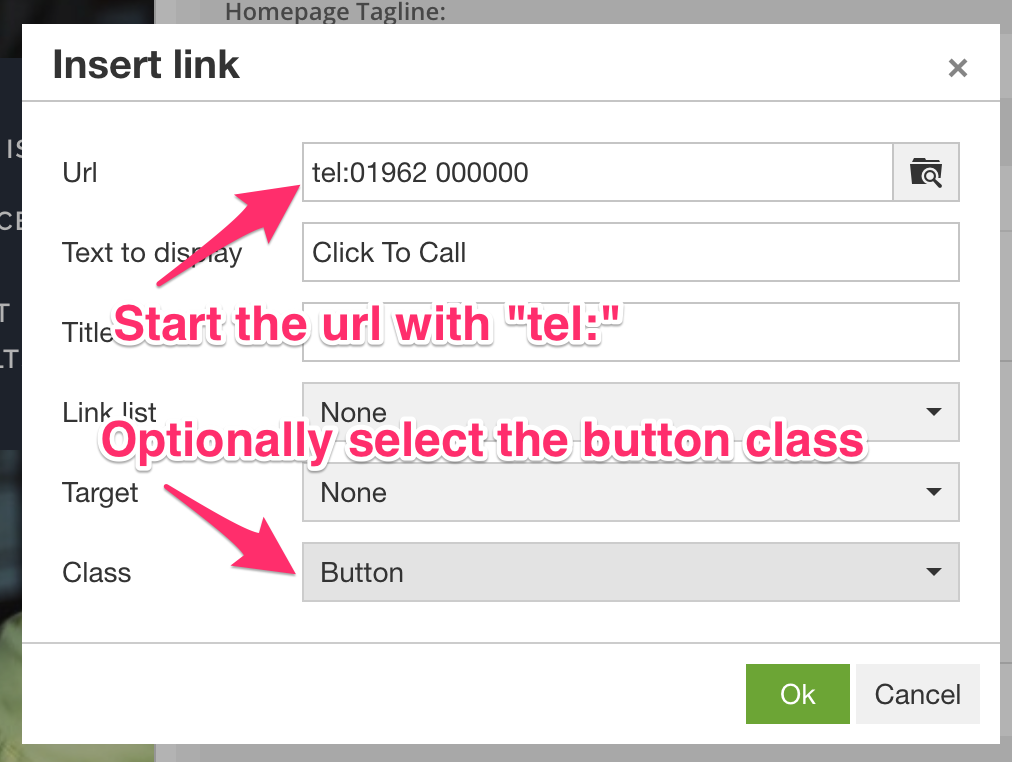
3) Start the URL with "tel:" and then type the phone number
4) Optionally change the class to "Button"

Button in the header area
NB. on non-mobile devices clicking on the link will open the application the visitor has chosen to use for making internet phone calls.
To add a button to every page in the header do the following:
1) Go to Basics > Call to action (https://my.smartlittleweb.com/ws/basics/cta)
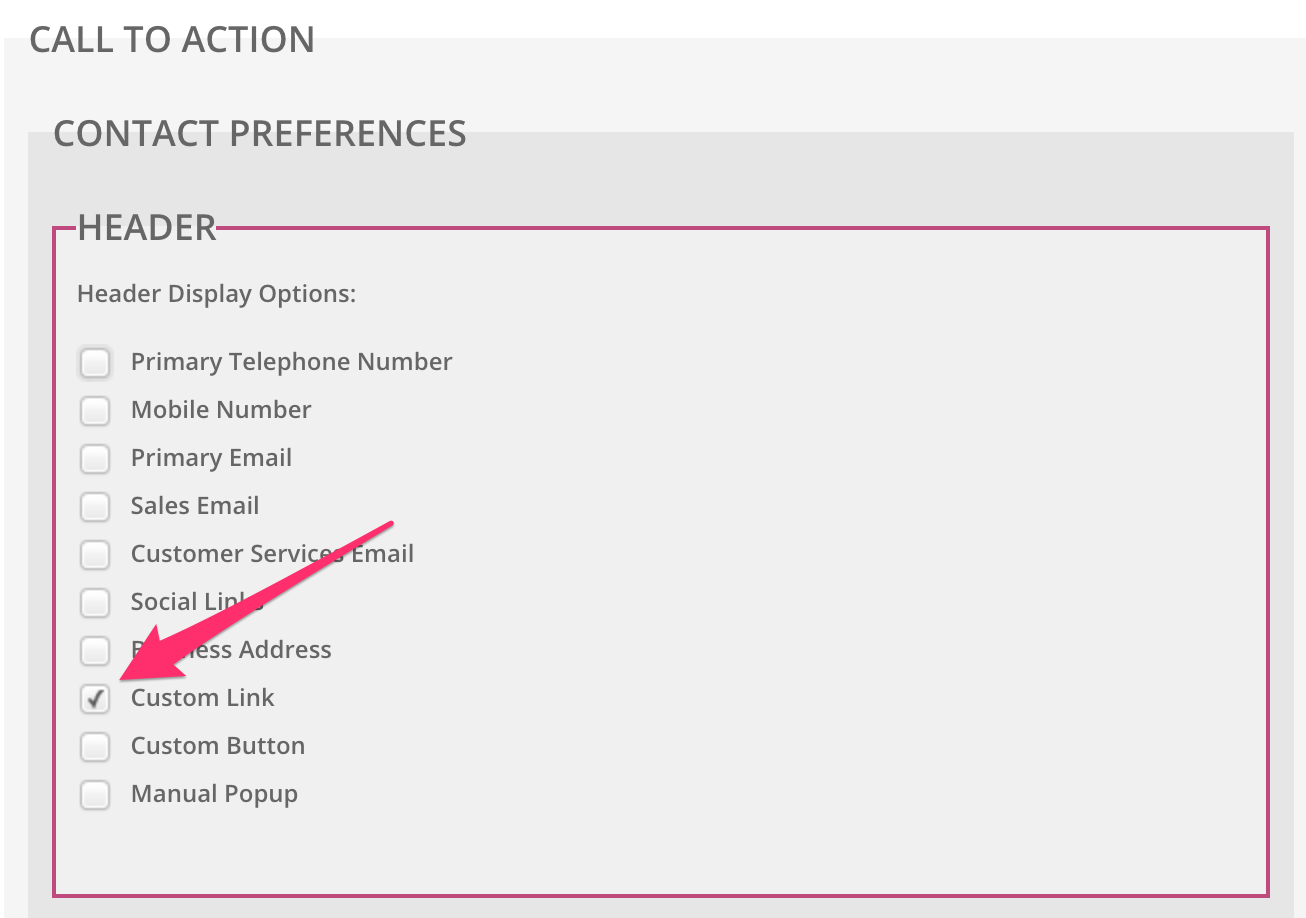
2) In the Contact Preferences > Header, select "Custom Link"

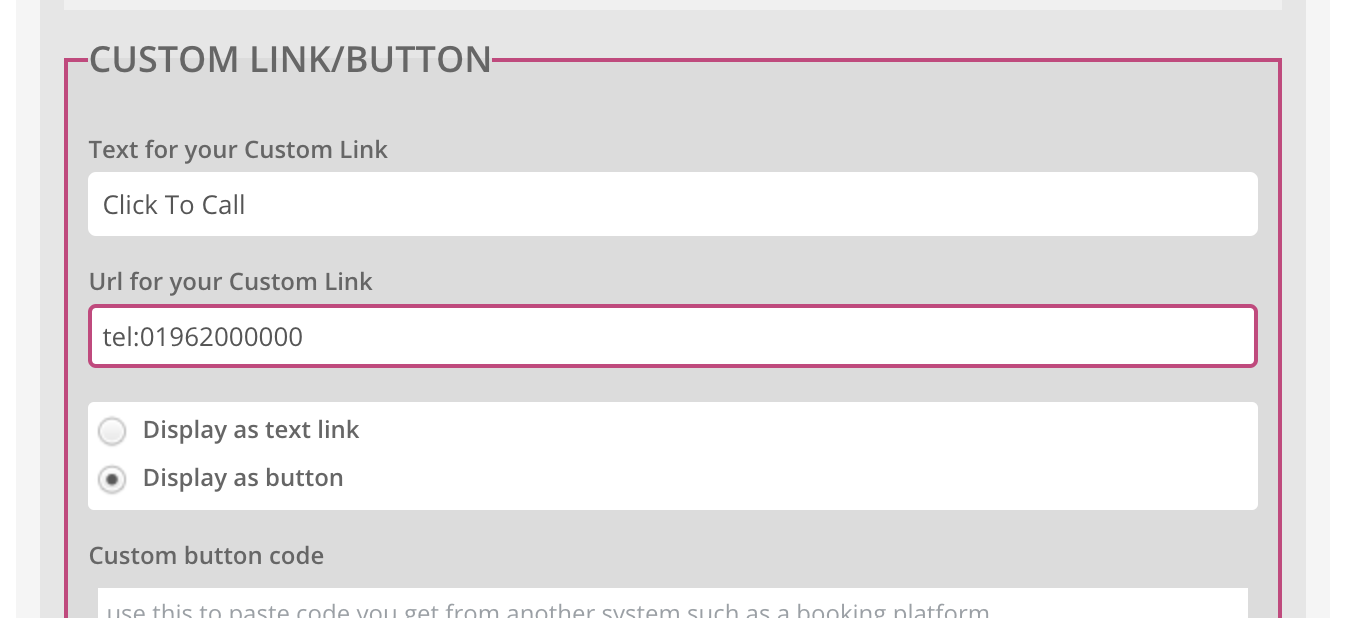
3) Scroll to the CUSTOM LINK/BUTTON section
4) In the "Text for your Custom Link" box type the text you would like to show, e.g. Click to Call
5) In the Url for Custom Link box type "tel:" followed by your number
6) Optionally select "Display as button"

Don't forget to save and publish. We also recommend trying it out yourself on a computer and a mobile.
0 Comments