If you need to add a third party code snippet or widget to a section within your web page (e.g. OpenTable, Instagram, or TripAdvisor widgets), which isn't already supported in the Connections page of your workshop, you first need to go to the provider you wish to connect to.
Step 1: Accessing the code
The provider will typically have an area on their website relating to 'embedding' or 'widgets'. Within these sections you will be able to track down the code you need to copy across to your own site to make this happen.
Let's take a look at Instagram, as an example.
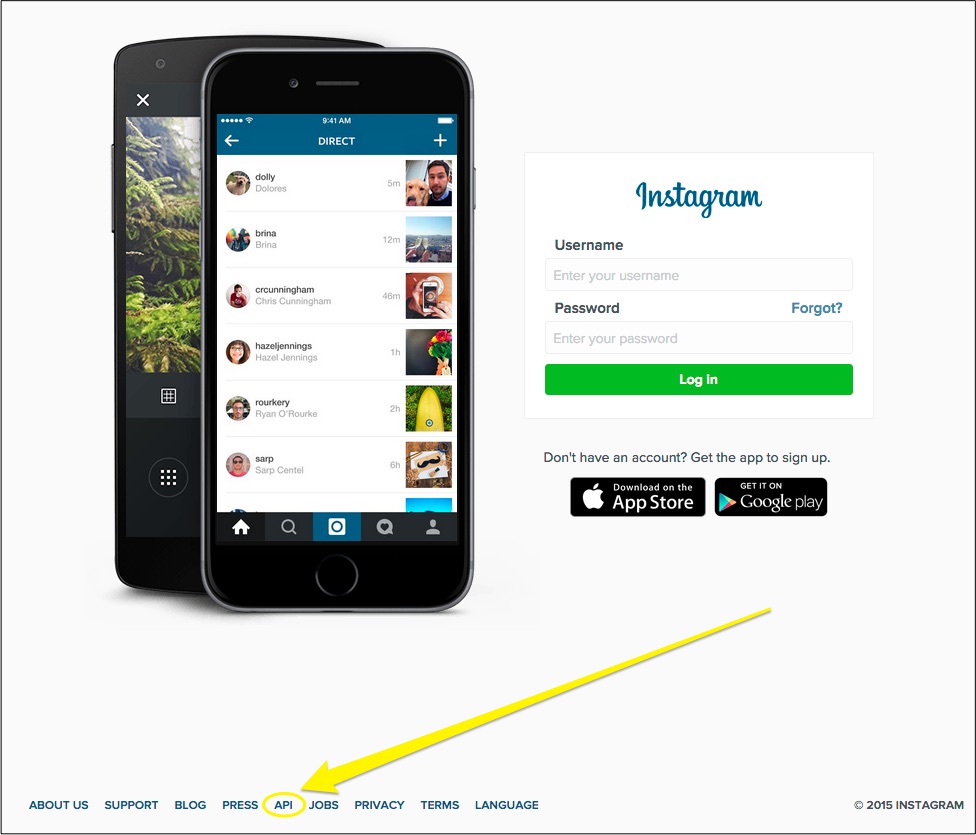
On their homepage is a link to API (Application Programming Interfaces).

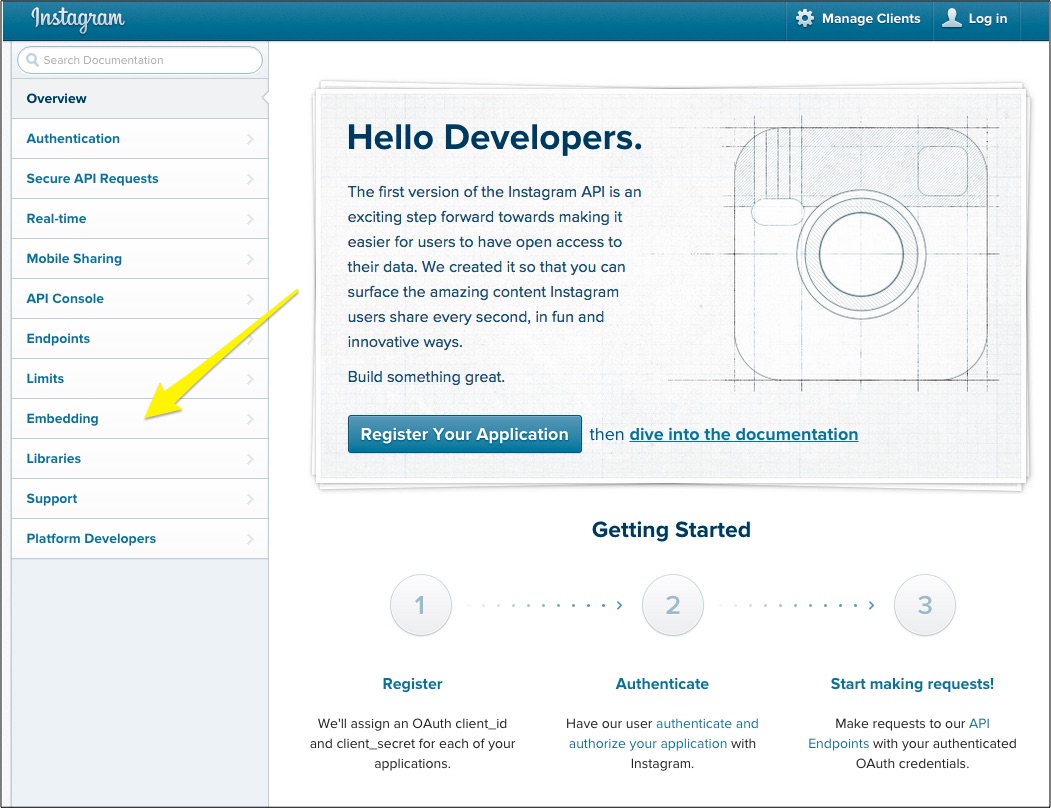
You will now be able to access an area labelled Embedding.

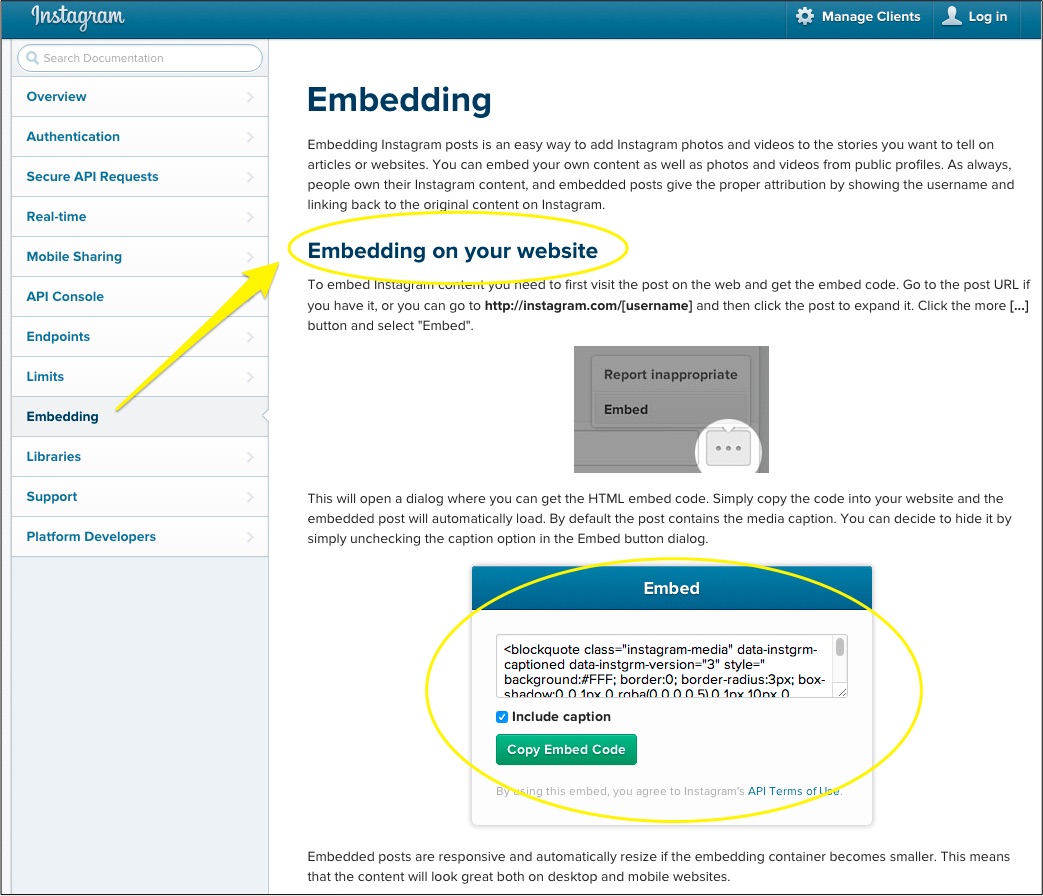
This will then take you to a page which talks you through how to access the code you need to copy across to your site.

Step 2: Embedding the code onto your site
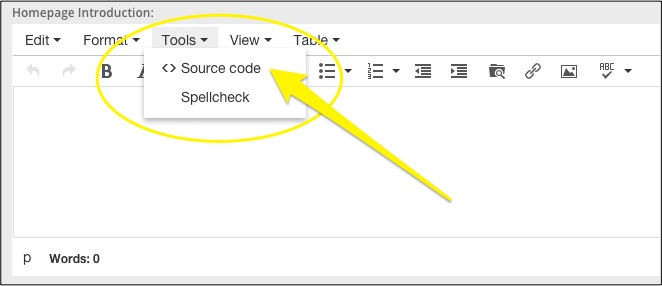
Once copied, you'll simply need to paste the code into the Source code section of your text editor, which can be found under Tools.


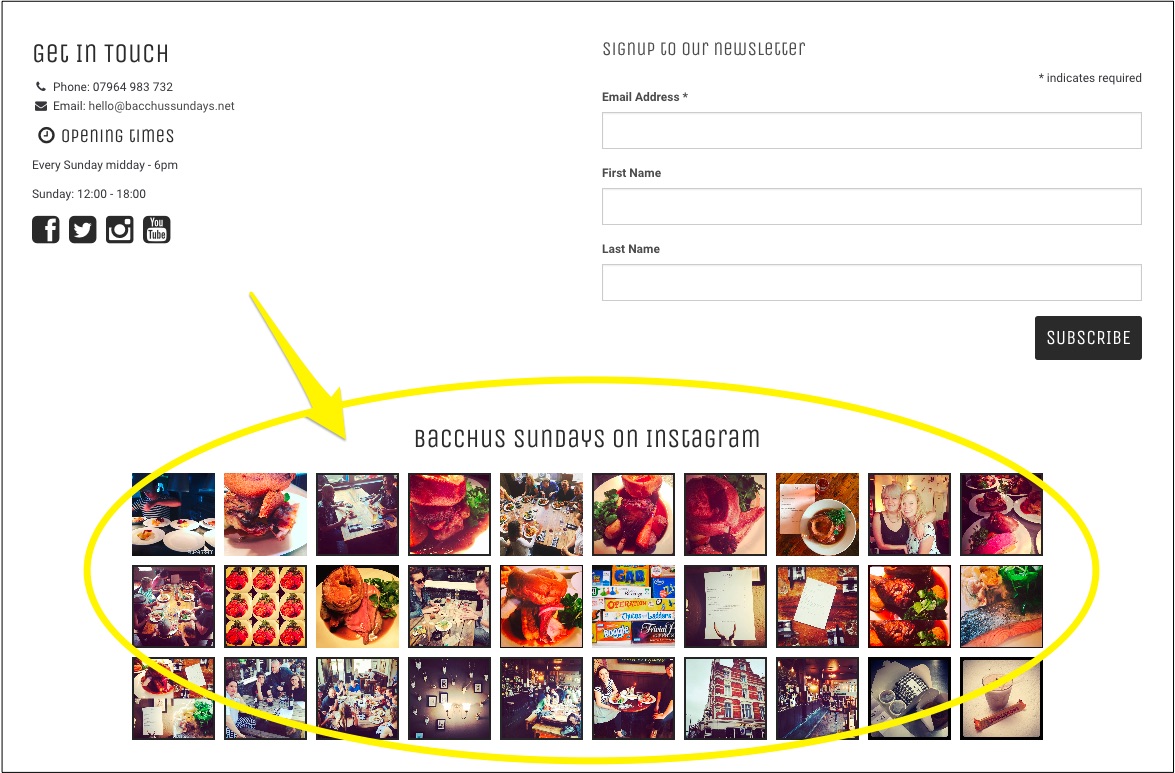
The following is a quick example where one of our customers used this process in order to add a widget, in this case from Instagram, to the custom footer on their homepage.
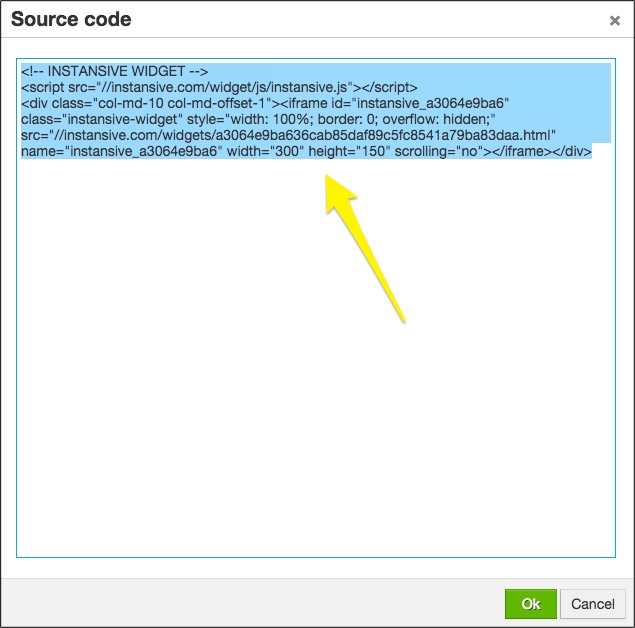
Highlighted is the code copied across from Instagram:

And by simply clicking on 'ok' this was the result:

Just one quick note...
Getting things wrong here has the potential to make your site go a bit 'wonky'! Don't panic - we're here to help. Just contact us via LiveChat (see related article) and we'll help you to get it sorted.
0 Comments